Project Management for Design Teams

“You’re not doing art, you’re trying to make a product that really helps people,” Tiffani Jones Brown, Creative Director at Pinterest, once told an interviewer.
This is the crux of the design project manager’s job: trying to transform abstract visions into on-the-ground realities for stakeholders.
Design projects always require a variety of skills and inputs and a ton of creative horsepower. It’s important to stay organized so that your design team can position itself to come up with original ideas and meet ambitious deadlines.
With design, especially when it comes to client work, it can feel like you’re starting from scratch every time, with a new idea and new expectations. But much like a style guide helps you establish first principles, you can create a project style guide so that you don’t have to reinvent the wheel every time you start a new design project.
Let your process frame your ideas
Whether you work at a small agency or an in-house design team for a big company, you probably stick to a process that looks something like this:
Brief from stakeholders > Spec by PM > Research > Prototypes > Design review > Reiterate > Develop > Deploy
Nailing down your version of this process is the first step towards improving design quality and consistency. Starting from the beginning, you can think more clearly about what you can achieve with the given brief, your current team, and tools at hand. The Interaction Design Foundation calls this the “How might we…?” phase of project planning.
For instance, if you’ve been given a brief about an online shop that sells athletic apparel for college students, your “How might we” questions could include:
- How might we make gym clothes appear stylish in everyday scenarios?
- How might we make it easier to shop on smartphones?
- How might we make products look appealing for social media sharing?
The process gives you a launch point for your ideas, and, once you’ve landed on a concept you feel good about, your process will help you map the road to getting there.
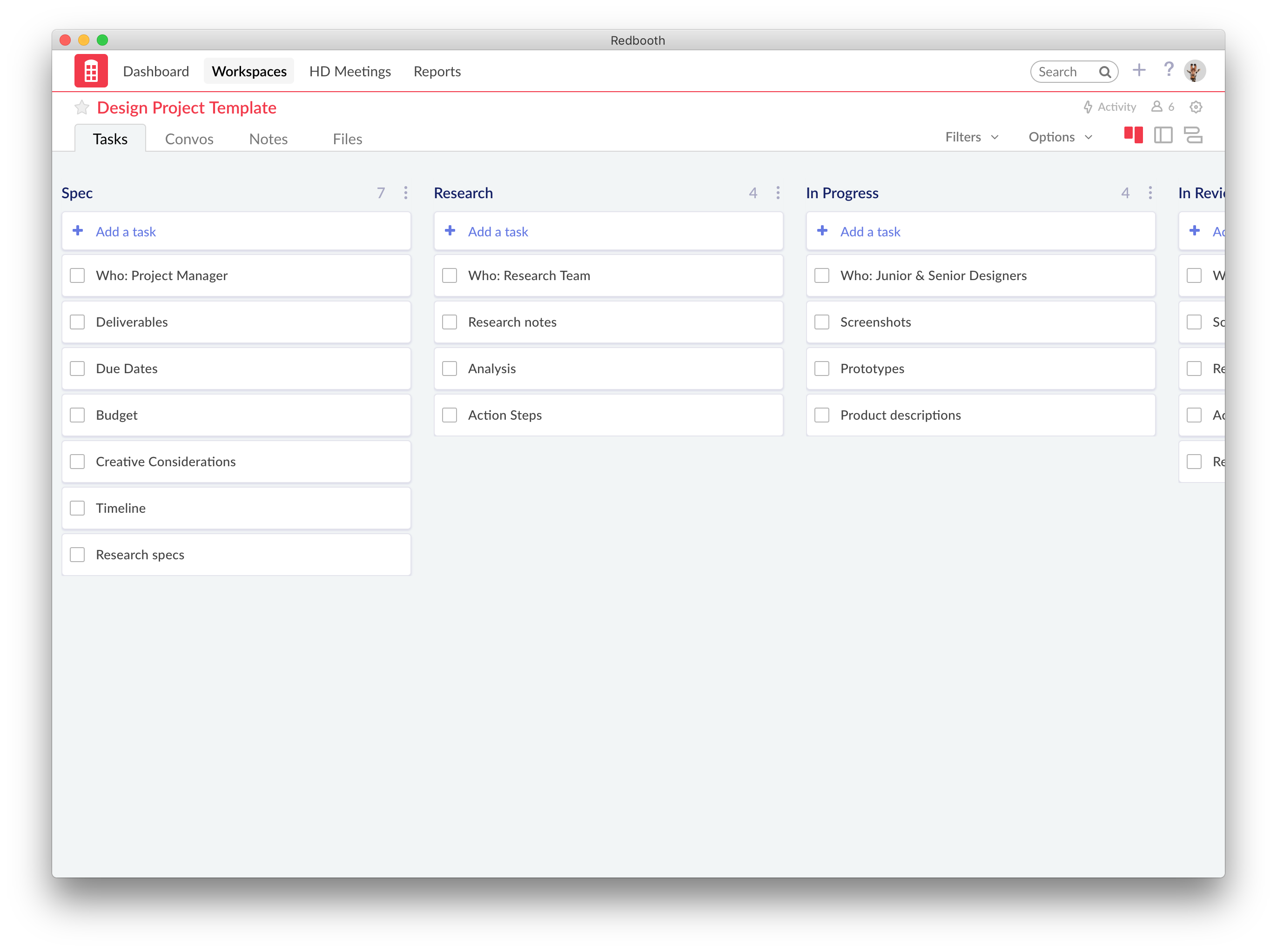
Create a document to record how you carry out each step – or a basic Design project template in Redbooth like this one:

This document will act as your project management style guide or design team wiki.
For each stage of the process, the guide will answer the basic questions: Who, What, When and What’s Next. For example, in the Spec stage:
- Who: Project manager
- What: Outlining deliverables, budget, due dates, research specs, creative considerations, and timeline
- When: After brief is received from stakeholders
- What’s next: Research
Write down the tools you use and the communication required at each stage. This way, you can eliminate confusion about what’s happening at what time, where drafts go, who to ask for feedback, and what action comes next.
Setting some rigid parameters in your design process will guide your team towards greater productivity and creativity. It provides insurance that you will cover every detail and gives you greater confidence in the solutions you come up with.
Use the same building blocks for design consistency
In his Atomic Design methodology, Brad Frost describes how interface design can be broken down into irreducible parts, much like elements in chemistry. These elements serve as the building blocks for all of a company’s designs.

When each designer works with the same atomic parts, you end up with designs that look and feel cohesive, despite variations.
As you begin to hand out deliverables, build a logical task hierarchy into your process. Start with the smallest parts, such as buttons, colors, and fonts, and then gradually build up to wireframes and pages.
Frost uses the example of Instagram’s design to demonstrate how the parts come together to form a seamless design.

Breaking down a project into elemental parts will divide labor, make the design process more collaborative, and, most importantly, protect against failure. Since you’re working with dependent tasks, team members will have to stick to deadlines and communicate their ideas clearly. You can install checkpoints at each level for team members to present deliverables to stakeholders. By the final due date, the project will represent a concept that has been refined many times by many people but has consistent elements throughout.
Let tools work in the background
Tools make it easier for design teams to track various moving parts – but setting up tools shouldn’t be part of every team member’s workflow. As project manager, you should be responsible for setting up tools and making sure everyone knows how to use them. When you use a few familiar tools in consistent ways, the tools won’t get in the way of your real work.
A shared Redbooth workspace is where a project begins and ends. It’s where you place initial ideas and then present final products. It helps centralize the project so that the project manager can own deadlines, deliverables, and communications.

Team members can work on individual assets in Sketch or Photoshop, but when it comes time to give feedback, collaborative, interactive tools such as InVision and Figma will serve your team better. You can give feedback contextually within those tools, making it easy to communicate minor edits quickly.
Shared Dropbox or Google Drive folders can be helpful for sharing large design assets – but decide on one or the other. Organize folders by client, project, or date, and maintain that consistency over time.
Tools like Optimizely and UsabilityHub can help you test your designs on audiences. If you can’t decide between one design or the other, these tools sometimes offer decisive feedback.
Design teams that work closely with development teams might use a ticketing system such as Jira to move products through development. Jira can also be useful for viewing developers’ workloads and surveying the various sources of design requests.
Allow each tool to play a defined role in your process. If you’re finding tools to be redundant, look for ways to simplify the process for both you and your team members.
The most important thing when it comes to tools is that everyone is on the same page. If you manage your tools well, you can create a team environment where people are able to communicate clearly, share work easily, and collaborate across departments.
Turn feedback into a family affair
Feedback is essential for designing something lots of people will love. When you prioritize team feedback, you can ensure that a well-vetted, popular product will make it to your target audience.
In the planning stage, build team-wide design reviews into the project schedule so that as many people as possible can look over a design before it goes live.
In-person, group feedback is the most helpful and transparent way for the team to collectively improve. If your team usually works asynchronously, this may be the one time you schedule a meeting during the project besides the kick off and wrap-up.
To make sure the meeting runs smoothly, everyone should be able to access the content under consideration beforehand. If you’re using a shared workspace, it’ll be easy for team members to view screenshots and files that have been uploaded and moved to the “In Review” column.

Invite everyone involved in the project to the meeting so the designer under review can get a diverse mix of responses. They’ll hear from people who are more senior or junior than they are, as well as colleagues in different departments. For instance, it’s important to have a developer present, since they know whether designs can be implemented or not.
Feedback is an opportunity for everyone to grow and learn; so the more open the process, the better. In your project style guide, you can include guidelines for meetings that will promote productive discussion and rapid improvement.
Launch beautiful products every time
When it comes to design projects, the focus should be on making beautiful things – not on getting everyone organized. When you create a project style guide, you’re setting up a design process so that you don’t have to think about the process and you can get down to creative business.


