Hinter den Kulissen: Gantt für Redbooth entwickeln

Wir sind bei Redbooth gerade dabei, neue Gantt-Diagramm-Funktionen für unsere Projektmanagement-Software zu entwickeln. Unsere Mission: Sie von Grund auf neu aufbauen, damit sie die realen Anforderungen unserer Kunden optimal erfüllt (lesen Sie hier mehr darüber).
Als Lead Designer für die neue Redbooth Gantt-Erfahrung möchte ich Sie hinter die Kulissen des Entwicklungsprozesses führen, vom Kunden-Input bis hin zu den Skizzen und den frühen Prototypen.
Die fantastische Gantt-Reise begann schon, bevor meine Feder das Papier berührte…
Sagen Sie uns, was Sie denken!
Kunden-Forschung durchführen
Die neuen Gantt-Funktionen von Redbooth, an denen wir arbeiten, sind nicht nur von Kundenfeedback beeinflusst – sie beruhen zur Gänze auf den Vorstellungen unserer Kunden. Bevor wir uns überlegten, wie die Redbooth-Version von Gantt aussehen sollte, verbrachten Projektleiter Irwin Kwan und ich viel Zeit damit, das Feedback unserer Kunden auszuwerten, um wirklich zu verstehen, wie ihre Anforderungen für eine Gantt-Funktion innerhalb von Redbooth lauteten.
Wir haben einige Kunden für Interviews ausgewählt und baten sie, „sich über Gantt auszulassen“, damit wir ihre Bedürfnisse und die Art, wie sie derzeit Projekt-Fortschritte visualisierten, besser einschätzen konnten. Die von ihnen gewählten Methoden variierten stark, und von Whiteboards bis zu Excel-Tabellen war so ziemlich alles dabei.
Diese Gespräche gaben nicht nur unseren Kunden die Möglichkeit, uns mitzuteilen, was für sie wichtig war, sondern lieferten auch wertvolle Insiderinformationen, die meine Entwicklungsentscheidungen inspirieren und antreiben konnten.

Gantt Touch This (oh-oh oh oh oh-oh-oh)
Gantt verstehen
Als jemand, für den „Grundlagen die Bausteine von Spaß“ sind, wollte ich tiefer gehen und Gantt im Kern wirklich verstehen.
Die Erkundung verschiedener Tools und Plugins, um mehr darüber zu erfahren, wie verschiedene Produkte Gantt interpretierten, half dabei, die Grundlagen für die Erfüllung der Kundenerwartungen zu legen. Noch wichtiger war, dass ich auf diese Weise Informationen "sezieren" und mir die Frage stellen konnte: „Wie kann ich das besser machen?“

Bauen Sie etwas auf und der Erfolg gehört Ihnen
Den Umfang definieren
Nun war der Zeitpunkt gekommen, aus den gesammelten Informationen das herauszufiltern, was Gantt für Redbooth und insbesondere unsere Kunden bedeutete. Irwin und ich übernahmen einen Konferenzraum und begannen mit der Arbeit am Whiteboard.
Wir erstellten eine Liste der Features, die wir für den Aufbau einer Redbooth-Version von Gantt für hilfreich hielten. Dabei konzentrierten wir uns besonders auf Features, die Nutzern helfen würden, Projektfortschritte zu visualisieren. Dazu zählten Funktionen wie Starttermine, Abhängigkeiten von Aufgaben und Projektmeilensteine. Wir arbeiteten eng mit unserem Entwicklungsteam in Barcelona zusammen, um die technischen Anforderungen zu definieren. (Bleiben Sie am Ball, um in einem zukünftigen Post mehr von unseren Entwicklern zu erfahren!).

1-2-3 Zeichne!
Skizzen, Wireframes und Interaktionen
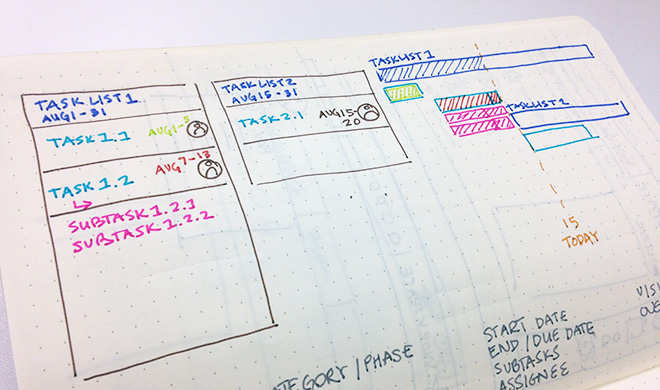
Mit den Erkenntnissen der Kunden, Wissen und einer Vision konnte JETZT das Skizzieren beginnen! Das erste, was ich dachte, war: „Wie kann ich eine Aufgabenliste in eine Zeitleistenansicht übertragen?“ Und somit war meine erste Skizze geboren.

Eine meiner wichtigsten Prioritäten für das Redbooth Gantt ist es, eine klare Verbindung zu Redbooths aktuellen Funktionen und Verhaltensweisen beizubehalten, die unsere Kunden gewohnt sind. Mein Ziel ist die Gestaltung einer Funktion, die für unsere Kunden nützlich und leicht umzusetzen sowie für jedermann intuitiv ist.

Modell-Geschichten
Feedback erhalten
Nach der Verfeinerung meiner Skizzen übersetzte ich sie in High-Fi Wireframes, um sie mit dem erweiterten Produkt-Team bei Redbooth und den Kunden, die wir zuvor befragt hatten, zu teilen. Das Team und unsere Kunden lieferten wertvolles Feedback und hilfreiche Ideen – und viele unserer Kunden wollten gleich loslegen und die Funktionen ausprobieren.
Diese Phase war sehr wichtig, da sie unseren Kunden die Möglichkeit bot, Feedback in einer frühen Entwicklungsphase zu liefern, in der Iterationen noch möglich waren. Wir ließen die Entwürfe bewusst grob, so dass wir das Gelernte problemlos integrieren konnten.
Farben, Muster und Gantt, Oh My!
Definieren von Interaktionen und UI-Komponenten
Nachdem wir uns bei unseren Kunden rückversichert hatten, dass wir in die richtige Richtung marschierten, fuhr ich mit den Iterationen am Software-Design fort. Ich arbeitete an der Verfeinerung des Layouts und der Stile, entwickelte eine Farbpalette, und definierte jede Gantt-Komponente und die verschiedenen Wechselwirkungen.

Gantt für die Zukunft
Iteration, Prototyp und Test
Während unser technisches Team daran arbeitet, diese Entwicklungsentscheidungen umzusetzen, wird unser iterativer Prozess fortgesetzt. Wir spielen mit dem Live Code und testen ihn laufend, damit wir mit der Feinabstimmung und Verbesserung der Benutzererfahrung fortfahren können, bevor wir ihn wieder unseren Kunden zum Betatest zur Verfügung stellen.
Für mich als Lead Designerin dieses Projekts war diese Herausforderung bereichernd, spannend und inspirierend. Ich freue mich darauf, weiterhin gemeinsam mit unserem Team und unseren Kunden an Gantt zu arbeiten und die Ergebnisse mit Ihnen allen zu teilen! Lesen Sie die nächsten Beiträge in dieser Reihe: Gantt-Diagramme zum Leben erwecken: Die Entwickler-Perspektive >>
