Entre bastidores: el diseño de Gantt para Redbooth

En Redbooth, nos encontramos en el proceso de crear nuevas funcionalidades de diagramas de Gantt para nuestro software de gestión de proyectos. Nuestra misión: crearlo desde cero para que cumpla con las necesidades empresariales de la vida real de nuestros clientes (puedes leer más aquí).
Como diseñadora principal de la nueva experiencia Gantt de Redbooth, me gustaría mostrarte qué hay detrás del proceso de diseño, desde la aportación del cliente hasta los esquemas y los primeros prototipos de diseño.
El viaje Gantt-ástico comenzó incluso antes de que el bolígrafo tocara el papel…
Somos todo oídos
Estudio de los clientes
Las nuevas funcionalidades de Gantt de Redbooth en las que estamos trabajando no solo están influenciadas por las opiniones recibidas de los clientes; de hecho, se basan en la visión de los clientes. Antes de imaginar cómo sería la versión de Gantt de Redbooth, Irwin Kwan, el responsable del proyecto, y yo dedicamos tiempo a estudiar las opiniones recibidas de los clientes para comprender qué les llevaba a solicitar una funcionalidad Gantt dentro de Redbooth.
Elegimos a algunos clientes para entrevistarnos con ellos y les invitamos a “despotricar sobre Gantt” para poder hacer una mejor evaluación de sus necesidades y del modo en el que visualizan en la actualidad el progreso de los proyectos. Los métodos elegidos iban desde pizarras a hojas de Excel.
Estas charlas no solo dieron a nuestros clientes la posibilidad de compartir con nosotros qué es importante para ellos, sino que también proporcionaron una información muy valiosa que inspiraría y guiaría mis decisiones de diseño.

Los cimientos de Gantt
Comprender Gantt
Puesto que soy una persona que piensa que “los cimientos son la parte más importante de la diversión”, quería llegar más lejos y conocer Gantt realmente desde su interior.
La exploración de varias herramientas y plugins para comprender el modo en el que diferentes productos interpretaban Gantt me ayudó a preparar el terreno para satisfacer las expectativas de los clientes. Y lo más importante, me dio algo que analizar cuidadosamente y hacerme esta pregunta: “¿cómo puedo lograr algo mejor?”

Como anillo al dedo
Definir el alcance
Con la información recogida hasta ese momento, era hora de averiguar lo que Gantt significaba para Redbooth y para nuestros clientes en particular. Irwin y yo nos adueñamos de una sala de conferencias y comenzamos el trabajo en la pizarra.
Creamos una lista de funcionalidades que nos parecieron útiles para crear la versión de Gantt para Redbooth, sobre todo aquellas que abordaban la necesidad del usuario de visualizar el progreso del proyecto. Incluimos funcionalidades como fechas de inicio, dependencias de tareas e hitos de proyectos. Colaboramos estrechamente con nuestro equipo de desarrollo de Barcelona para definir las funciones técnicas relacionadas. (No pierdas de vista nuestros próximos artículos para conocer más información de nuestros desarrolladores)

Preparados, listos… ¡a dibujar!
Esquemas, wireframes e interacciones
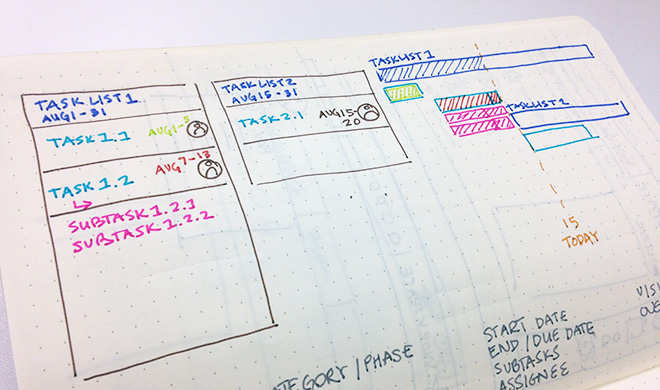
Con el punto de vista, el conocimiento y la perspectiva del cliente, ¡YA podíamos comenzar a crear esquemas! Lo primero que pensé fue: “¿cómo puedo transformar una lista de tareas en una cronología?”, y, de ese modo, nació mi primer esquema.

Una de mis principales prioridades para el Gantt de Redbooth es mantener una clara conexión con la funcionalidades existentes de Redbooth y las conductas a las que nuestros clientes están acostumbrados. Mi objetivo es diseñar una funcionalidad que tenga valor para nuestros clientes y sea fácil de adoptar e intuitiva para todos.

1, 2, 3… ¡Probando!
Recabar opiniones
Tras perfeccionar mis esquemas, los trasladé a wireframes de alta fidelidad para compartirlos con todo el equipo de productos de Redbooth y los clientes a los que había entrevistado anteriormente. El equipo y nuestros clientes hicieron importantes observaciones y propusieron ideas muy útiles; además, muchos de nuestros clientes estaban ansiosos por comenzar a probarlo.
Esta fase fue muy importante porque pudimos ofrecer a nuestros clientes la oportunidad de darnos su opinión en un momento lo bastante temprano como para poder hacer iteraciones. Mantuvimos deliberadamente los diseños sin detallar para poder incorporar fácilmente lo aprendido.

Colores, modelos y Gantt, ¡Dios mío!
Definición de interacciones y componentes de interfaz de usuario
Tras confirmar con nuestros clientes que íbamos en la dirección correcta, continué con la iteración del diseño. Trabajé para mejorar el diseño y los estilos, desarrollando una paleta de colores, y para definir cada componente de Gantt y las diferentes interacciones.

Gantt para el futuro
Iteración, prototipo y prueba
Mientras nuestro equipo técnico trabaja en la transformación de estas decisiones de diseño en una realidad, nuestro proceso iterativo continúa. Analizamos con detalle, jugueteamos y probamos el código activo para poder continuar perfeccionando y mejorando la experiencia del usuario antes de ofrecer a nuestros clientes la versión beta.
Como diseñadora principal de este proyecto, este reto y este proceso han sido enriquecedores, emocionantes e inspiradores. Me ilusiona continuar colaborando con nuestro equipo y nuestros clientes a medida que creamos Gantt y espero compartir los resultados con todos vosotros. No olvides leer el próximo artículo de esta serie: Dar vida a los diagramas de Gantt: La perspectiva del desarrollador >>